
Посетители вашего сайта уходят, не совершив никаких конверсионных действий, например, не отправляют запрос, не скачивают полезные материалы и не звонят? Не получается привлечь новых клиентов или уменьшается органический траффик?
Если вы ответите «да» на любой из этих вопросов, то возможно, причина в плохом дизайне вашего сайта. Прочитайте об ошибках в дизайне, которые приводят к проблемам и как с ними разобраться.
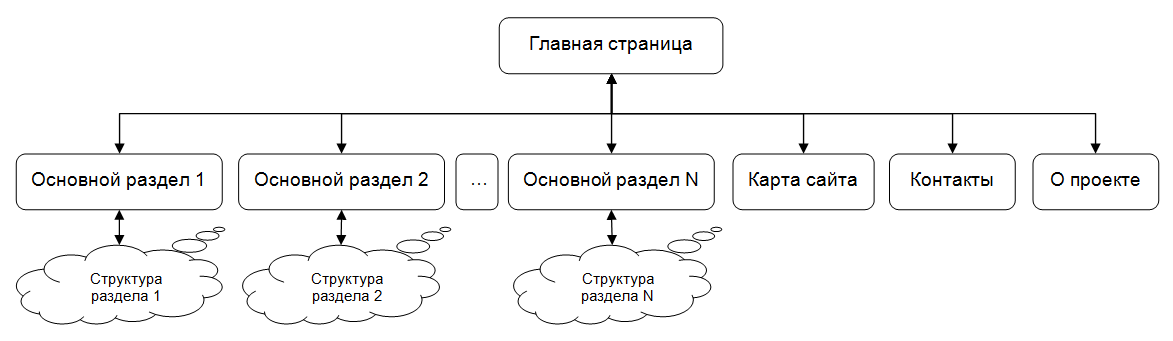
Ошибка №1: Плохая структура сайта

Ключевой фактор при разработке дизайна – ставить во главу угла карту перемещений пользователей сайта. Понимание поведения пользователей сайта, их пожеланий и потребностей помогает сформировать доверие и позитивное отношение к бренду.
Эффективный сайт всегда имеет хорошую структуру. Главное меню должно быть одним из самых важных элементов сайта. Детально проработанная структура сайта – первый шаг, чтобы вовлечь посетителей к дальнейшему просмотру.
Ваши клиенты хотят видеть отраслевые новости? Тогда продуманный новостной раздел или блог приведет к росту органического траффика и повторным визитам.
Когда посетители впервые оказывается на вашем сайте, увидят ли они интуитивно понятные структуру и навигацию? Если посетители легко находят нужную информацию о продукте и сервисах, это помогает продавать больше.
Хотите быстро конвертировать посетителя сайта в потенциального клиента? Заметная кнопка или ссылка на форму обратной связи поможет посетителям связаться с вами, добавит доверие к компании.
Ошибка №2: Неудобная навигация

Навигация по сайту должна быть понятной, логичной и легкой в использовании.
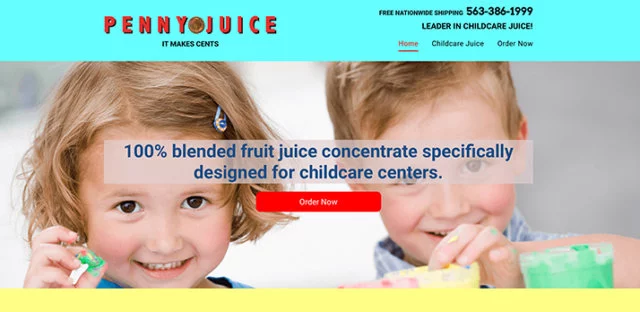
Приведенный ниже пример можно отнести к одним из самых неудачных сайтов в плане навигации. Верхнее меню становится невидимым из-за логотипа, слогана и контактных данных в шапке сайта. Пользователи теряются в попытках перейти в другие разделы сайта.
Как бы вы себя чувствовали, если бы вам предложили вести автомобиль без рулевого колеса?
Такими же смущенными и разочарованными бывают посетители вашего сайта с запутанной навигацией.
В приведенном примере было бы лучше разместить призывы к действию и телефоны ниже.
В верхней части сайта (шапке) желательно было бы оставить логотип и сделать более заметным меню.
Цветовая палитра в примере тоже создает проблемы с восприятием информации. Слабый цветовой контраст и применение близких цветовых оттенков делает текст тяжелым для чтения.
Ссылки не меняют цвет при наведении, что также создает трудности при пользовании сайтом.
Пользователи не понимают, активны ли ссылки и кнопки, пока не получат подсказку.
Когда вы предоставляете посетителям вашего сайта понятную и простую навигацию, вы получаете возможность влиять на конверсию и повышаете количество повторных посещений.
Ошибка №3: Слишком большой выбор

Научно доказано, что простые в восприятие сайты лучше. Исследование, которое провели в Google, показало, что, когда посетители оценивали за секунду сайт как привлекательный или нет, чаще положительно воспринимались более простые сайты, по сравнению с усложненными.
Одна из главных причин таких результатов – парадокс выбора. Особенно когда это касается разработки сайта для b2b, меньше значит лучше. Когда мы предоставляем посетителям сайта слишком широкий выбор и атакуем профессиональными словами, то часто смущаем и дезориентируем их.
Верхняя часть вашего сайта (1-3 экран) должна вовлекать в изучение сайта и очень просто объяснять, чем вы можете быть полезными для клиентов. Сразу погружать потенциального клиента в детали и особенности вашей продукции не стоит, это, наоборот, может оттолкнуть от дальнейшего просмотра сайта.
Вместо этого, постепенно завоевываете доверие и рассказывайте, как вы сможете решить проблемы и задачи клиентов. Дайте им небольшое введение в ваши продукты или сервис.
Это вызовет любопытство и приведет к дальнейшему изучению вашего b2b сайта в поисках вариантов решения задач, стоящих перед клиентами.
Хороший сайт для b2b должен вызывать больше позитивных эмоций и снижать негативные реакции.
Используя все эти базовые вещи веб-дизайна, вы сможете разработать удобный для пользователей сайт с высокими показателями конверсии и повторными визитами.





