
Современный b2b сайт – важный онлайн инструмент для получения лидов .
Чтобы ваш сайт оставался актуальным, мы подобрали 5 ключевых тенденций в веб-дизайне для b2b.
Конечно, время вносит свои поправки в развитие модных тенденций, однако мы подобрали устойчивые тенденции веб-разработки, которые используются сейчас и будут востребованы в будущем.
Органические формы


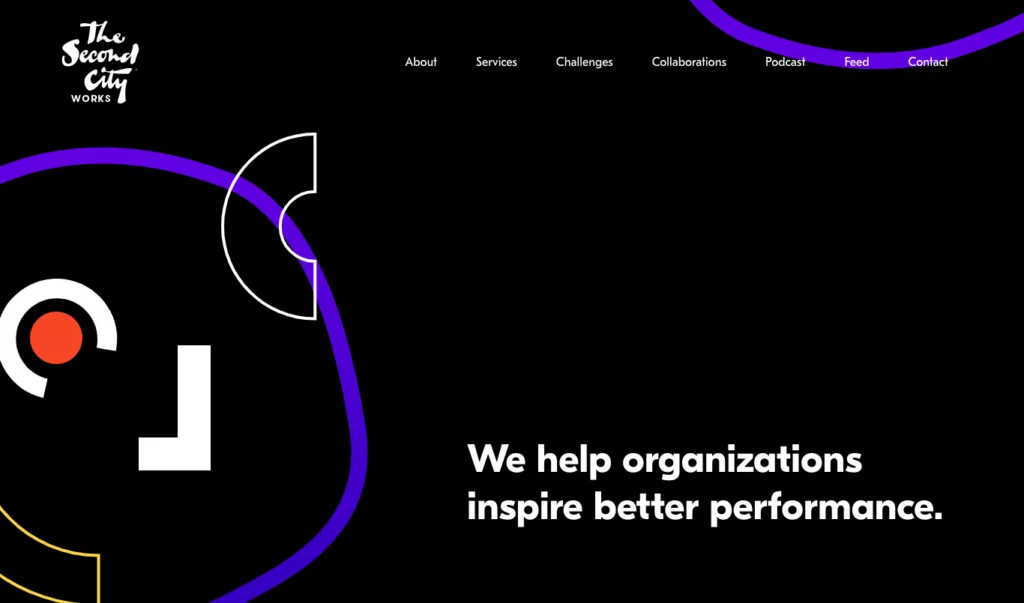
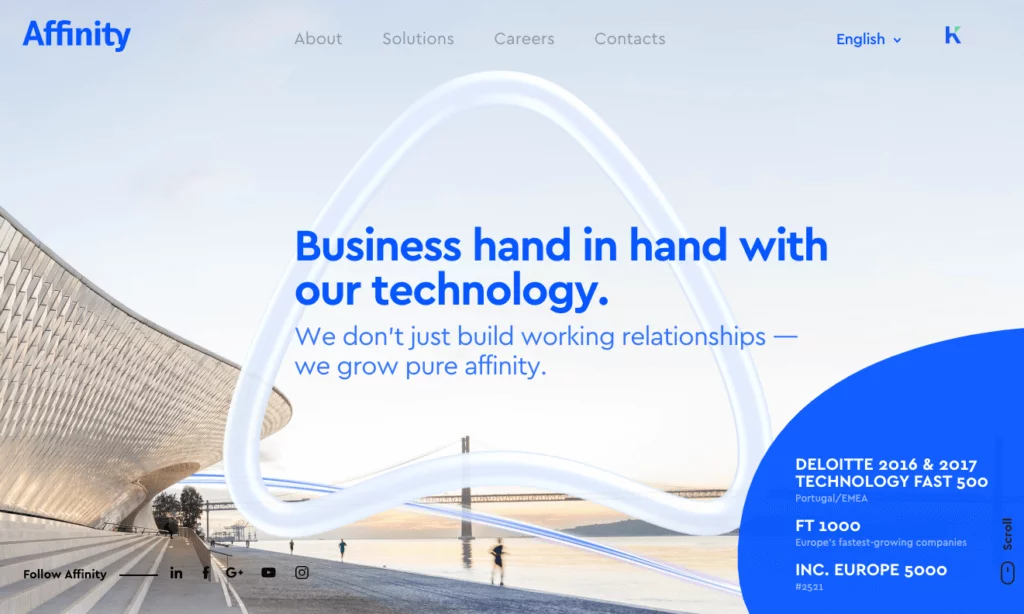
Если вы придерживались круглых, квадратных и прямоугольных форм в дизайне, то у вас появилась новая альтернатива, которая стала особенно заметной в последнее время. Это натуральные органические формы, которые используются на потребительском рынке (b2c).
Однако, компании из b2b сектора увидели преимущества в дизайне, расширяющим традиционные границы и тоже стали активно применять.
Органические формы привлекают внимание и помогают выделиться среди конкурентов. В обоих примерах, приведенных выше, вы увидите ключевые органические формы, которые помогают сделать заметной определенную контентную площадь.
Рваная сетка
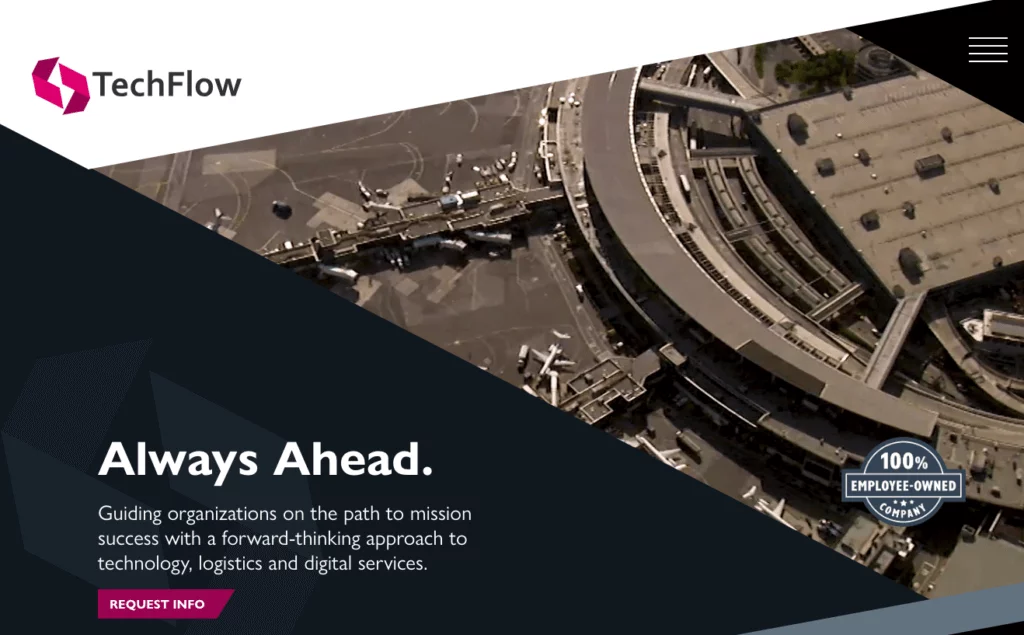
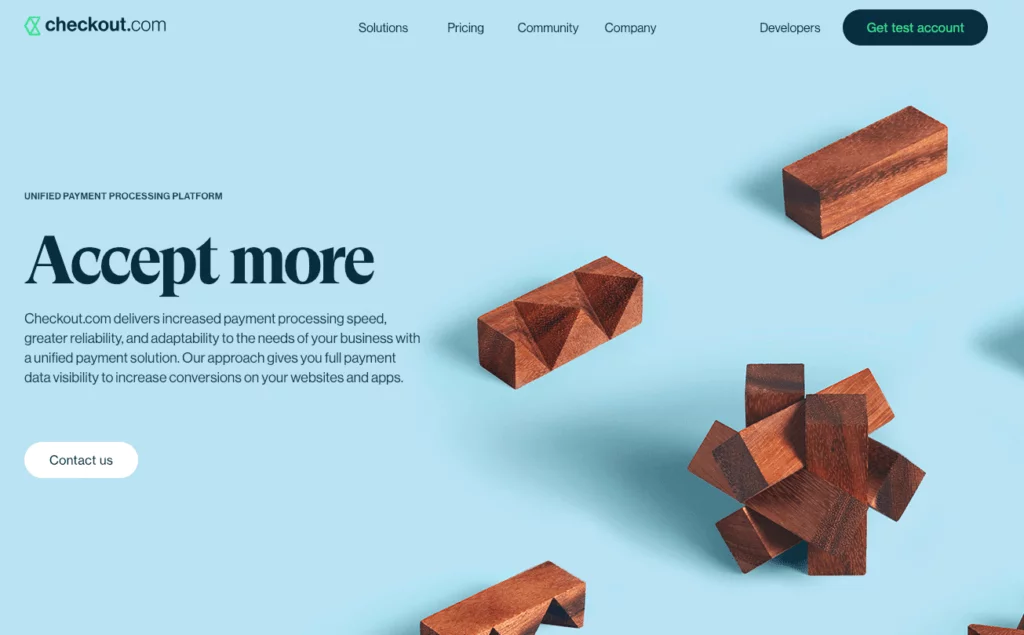
Также как и с органическими формами, дизайнеры смело ломают традиционную модульную сетку, по которой сделано большинство b2b сайтов. Все больше компаний разрабатывают себе сайты, стремясь отстроиться от большего количества похожих сайтов в своей отрасли, используя углы и ассиметричную сетку.


В этом примере, используются острые углы, как основной элемент дизайна, чтобы сфокусировать внимание посетителей на контенте.
Здесь применяется тонкая ассиметричная модульная сетка, в которой фото и текст размещен в шахматном порядке, чтобы поощрить пользователей пролистывать экран.
Динамические эффекты
Видео на заднем фоне сайтов в моде уже несколько лет и этот тренд до сих пор актуален.
Дизайнеры все больше и больше включают в дизайн b2b сайтов элементы движения, будь то фоновое видео, анимация или динамические эффекты прокрутки.

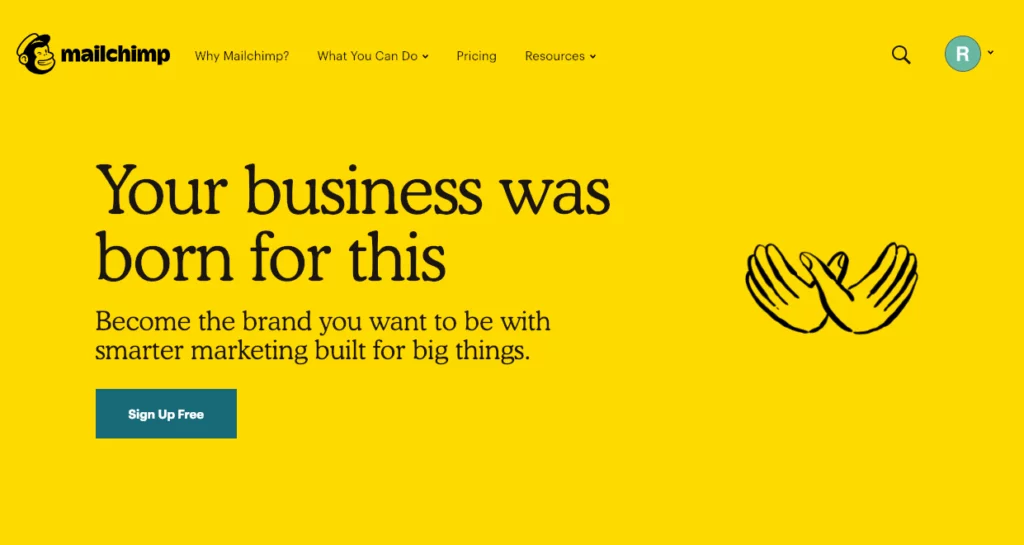
Сайт Mailchimp после свежего редизайна и встраивания оригинальных анимационных эффектов выглядит очень стильно и органично.

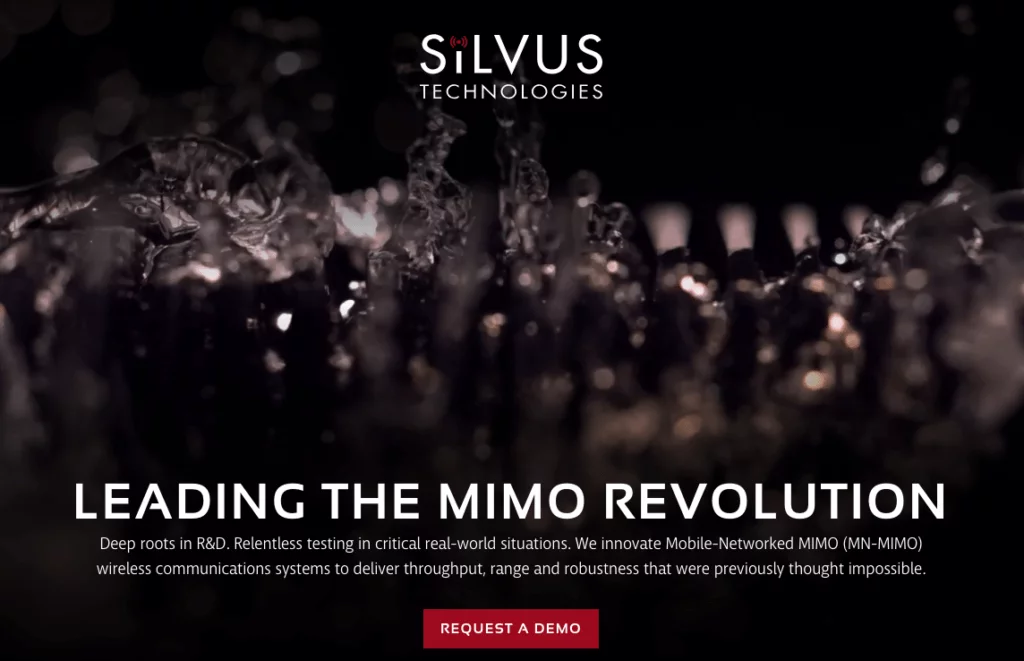
Также как и сайт Silvus Technologies, использует фоновое видео, чтобы подчеркнуть особенности своей продукции. Если вы применяете видео, анимацию или интерактивные эффекты, не забывайте о двух главных вещах. Это все должно поддерживать и развивать бренд компании и быть удобным для пользователей.
Минимализм
Чем меньше, тем лучше – это утверждение в 2022 звучит особенно актуально.
Пользователи сайтов – обычные люди, уставшие от обилия информации в нашу цифровую эпоху. Ваш сайт должен быть простым, чтобы они сразу смогли его понять.
Когда пользователи попадают на ваш сайт, они должны чувствовать себя спокойно и расслабленно и думать «это именно то, что я ищу» или «о, это поможет решить мой вопрос».
Это особенно востребовано на b2b сайтах, где есть сложный комплекс бизнес-моделей, услуг или продуктов.
Показывая контент маленькими порциями, чтобы их можно было проглотить , мы тем самым вовлекаем пользователей в изучение сайта. Кроме этого, дизайн должен быть аккуратным, воздушным и включать только самые необходимые элементы.

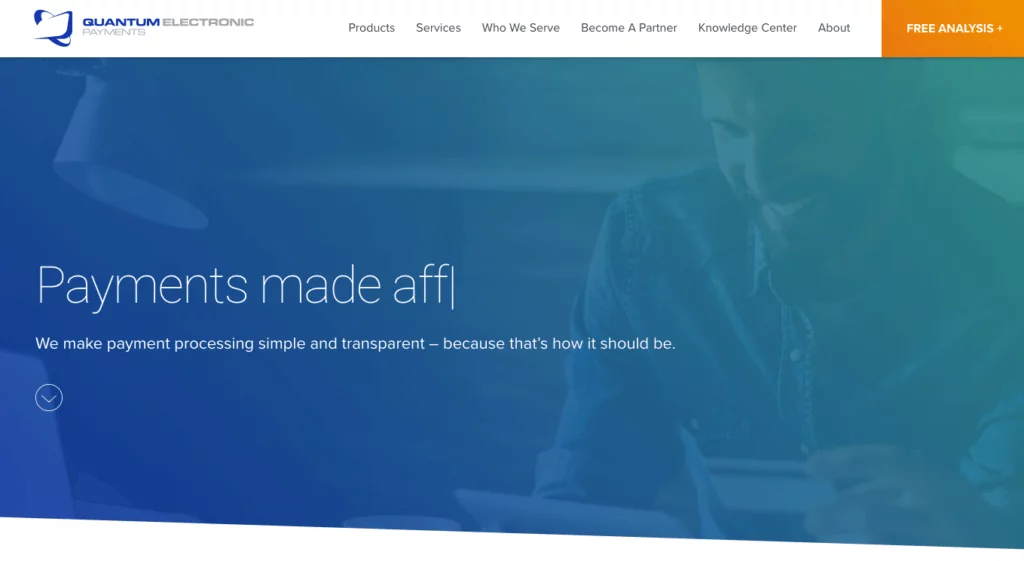
Например, на сайте Quantum такая порционная подача выгодно отличает сайт от перегруженных сайтов конкурентов.

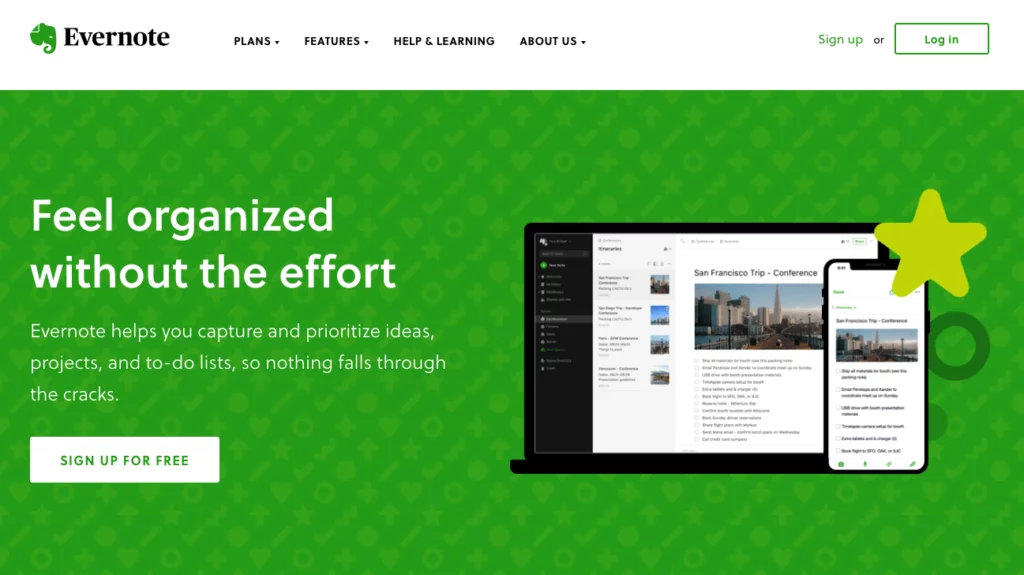
Сайт Evernote достигает такого же эффекта в свежем дизайне.
Интерактивные элементы
Привлечение пользователя на свой сайт, само по себе уже достижение. Вместе с тем, когда посетители зашли на сайт, нужно постараться их удержать. Применение небольшой анимации, интерактивных элементов, динамической прокрутки – отличный способ выделить области контента, чтобы привлечь внимание посетителей.
Эти элементы будут особенно эффектно смотреться при минималистическом дизайне сайта. Используя интерактивные элементы вы добавляете зрительный интерес к контенту сайта, при этом не загромождая дизайн лишними деталями.

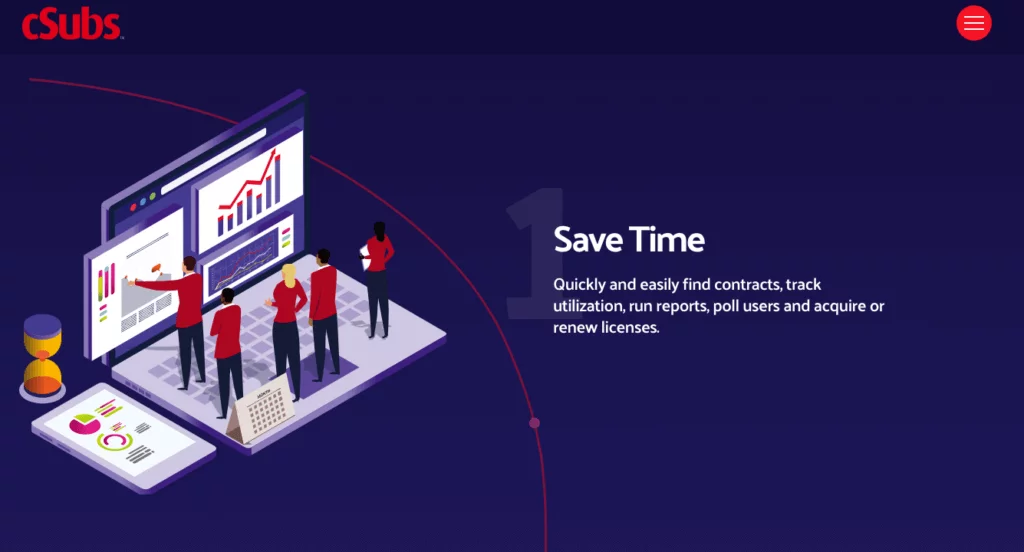
Например, на сайте cSubs используются интерактивные элементы и анимация, чтобы объяснить и подчеркнуть преимущества сервиса.

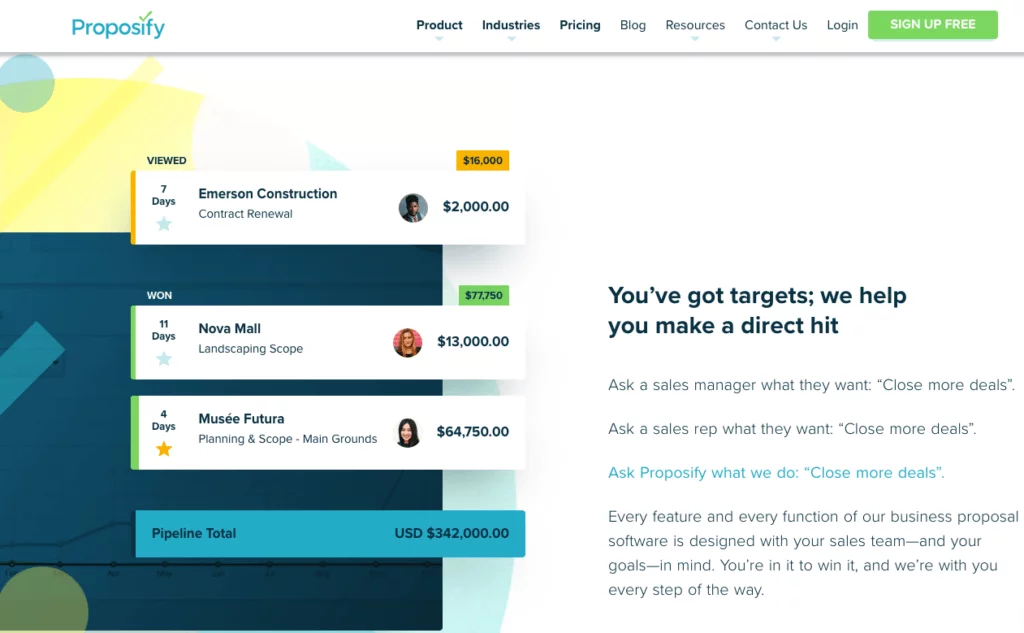
Также и на этом сайте используются интерактивные элементы и прокрутка, чтобы посетители могли сделать паузу и внимательнее ознакомиться с информацией.
Хотите обновить свой сайт с учетом последних тенденций веб-дизайна? Свяжитесь с нами для консультации.





